原理
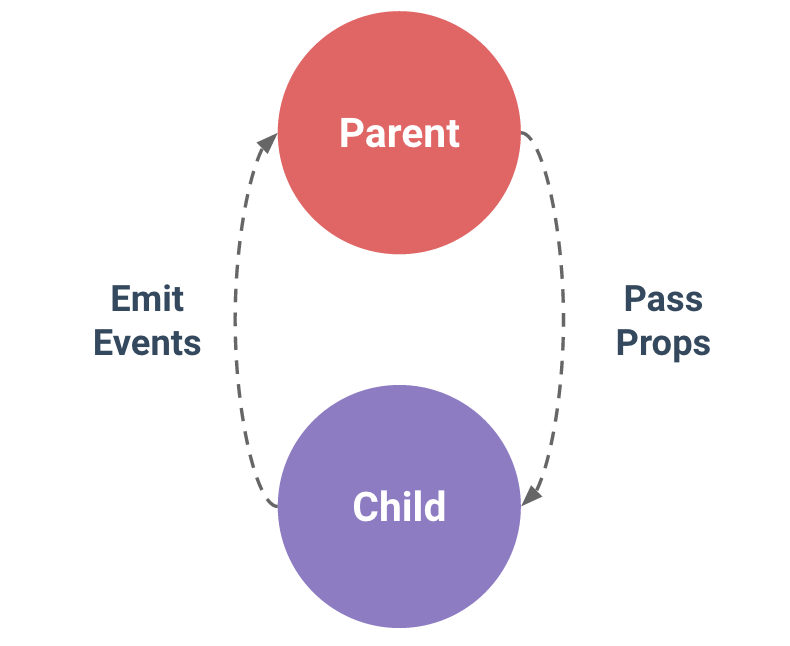
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

业务场景
这里指的是直接父子级关系的通信
- 美女(子组件)将消息发送给大群(父组件)
- 大群(父组件)收到美女发送的消息后再回个信息给美女(子组件)
父组件
template
群消息girl:
{ { somebody }} 说: 我 { { age }} 了。
注意的点:
- 这里在父组件使用
v-on来监听子组件上的自定义事件($emit的变化),一旦发生变化noticeGirl方法就会触发
注意的点:
- 这里methods中定义的方法
introduceSelf就是父组件接收到子组件发出的$emit的事件处理程序
子组件
template
- { { index }} - { { value.name }} - { { value.age }}
接收来自大群的消息:{ { noticeGirl }}
script
注意的点:
- 子组件使用
$emit发出自定义事件
相比于Vue1.x的变化:
- $dispatch 和 $broadcast 已经被弃用
*官方推荐的通信方式
- 首选使用Vuex
- 使用事件总线:eventBus,允许组件自由交流
- 具体可见:https://cn.vuejs.org/v2/guide/migration.html#dispatch-和-broadcast-替换
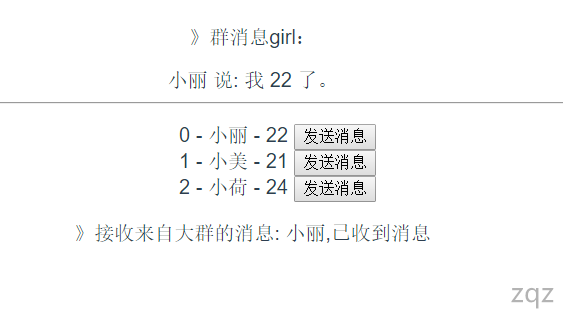
结果